10个小建议,给你的网站设计做减法

- Written by 站酷 on 2017.04.12

在设计行业中,大家已经普遍认识到一个不再是秘密的规则,那就是当涉及到网站设计的时候,简单干净的设计往往是更好的。原理在于,一个简单、易于理解并且使用简便的界面更有可能将访问者转化为活跃的用户,以后再返回您的网站。
但是,如何简化您的网站? 即使你不是从头开始构建新的东西,诀窍是设置目标,然后仔细观察他们是通过什么途径来直击受众或者说访客的。在这个表达的过程中,你要确保的就是及时消除任何妨碍到他传递的东西。任何使用户在理解上产生阻碍的元素都应该从设计中删除。
这就是我们今天要研究的,或许,使用一些技巧,你可以更精准的简化你的网站设计。 这些想法适用于现有网站和新版本。
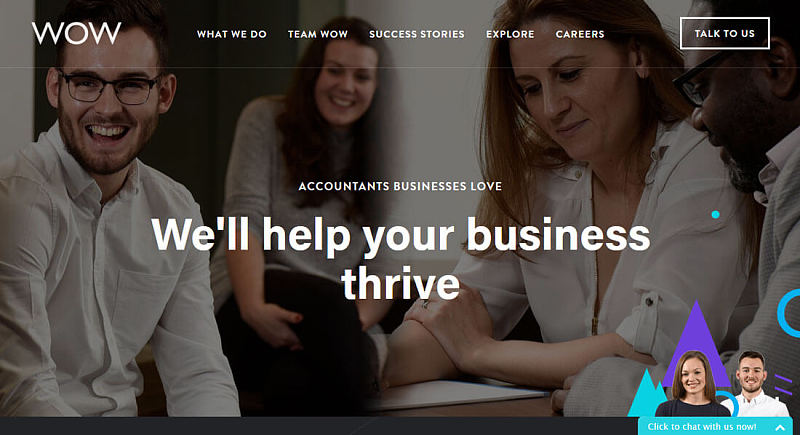
1.让有关行动的呼吁成为焦点

每个网站应该都有一个最终目标:促使每个访客在访问以后立即采取行动做某事。 所以,在网页设计上,这个目标应该足够醒目,让每个访客一进页面就被“直击心灵”,这是显而易见的。
号召性用语需要清晰,足够大,足以在五一能够成为焦点的位置展示,以便用户永远不会远离按键点击。
2.简化网页页数

你的设计是否包含页面和信息页面? 它需要吗?
将内容简化为可管理的区块,但不要让用户点击过多的网页。将所有相关内容保存在一起,以方便阅读和流程。
删除包含旧的,过时的信息或仅包含第三方窗口小部件或地图的页面。(这些元素通常可以并入别处。)
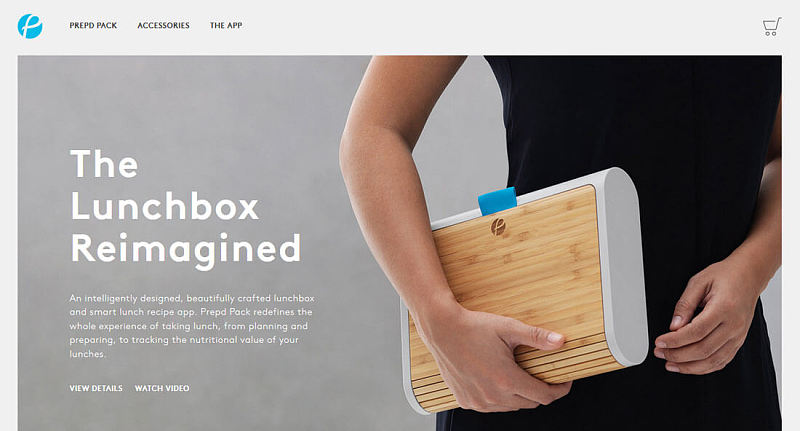
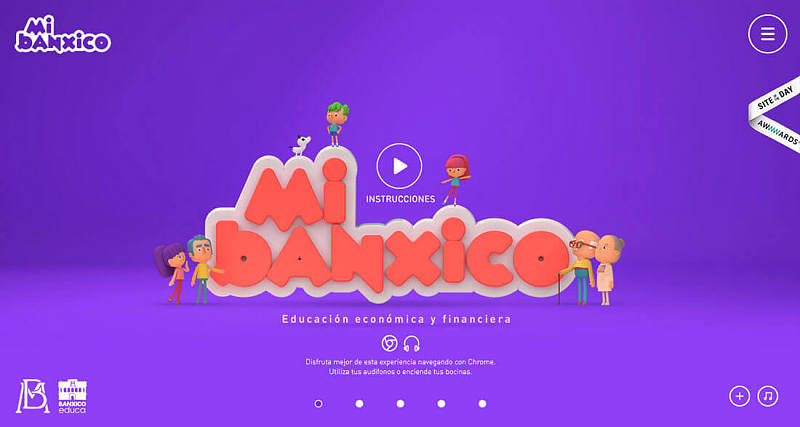
3.尽量使用一个调色板(不要使用过多的色彩是的页面太杂太跳)
 虽然传统上,丰富的颜色可以使页面更活泼有趣和富含吸引力,但掌控不好,他可能就成了毁灭性的存在。所以,坚持使用一个调色板或只使用它周边的两个或三个色系,以帮助保持颜色控制。
虽然传统上,丰富的颜色可以使页面更活泼有趣和富含吸引力,但掌控不好,他可能就成了毁灭性的存在。所以,坚持使用一个调色板或只使用它周边的两个或三个色系,以帮助保持颜色控制。
如果你想要超级简单,那么就考虑一个单调的调色板只有一些色调和单色的色调。你会发现原来网页设计得简单尽然也能表现的如此美观,在视觉上不至于太眼花缭乱,分散访客的注意力,同时他很很容易让访客集中注意力在页面像传递给用户的信息上。 原理在于,较少的颜色给访客带来较少的心理负荷,并帮助创建更和谐和有组织的外观。使得几乎任何人都能够在忙碌的生活中可以欣赏到简单的美。
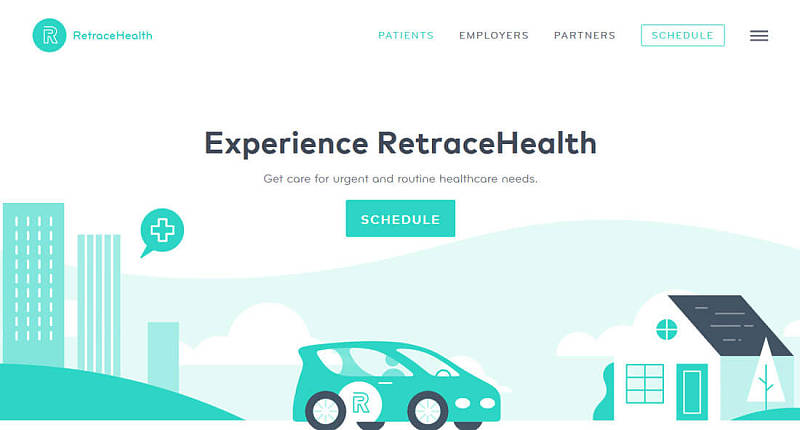
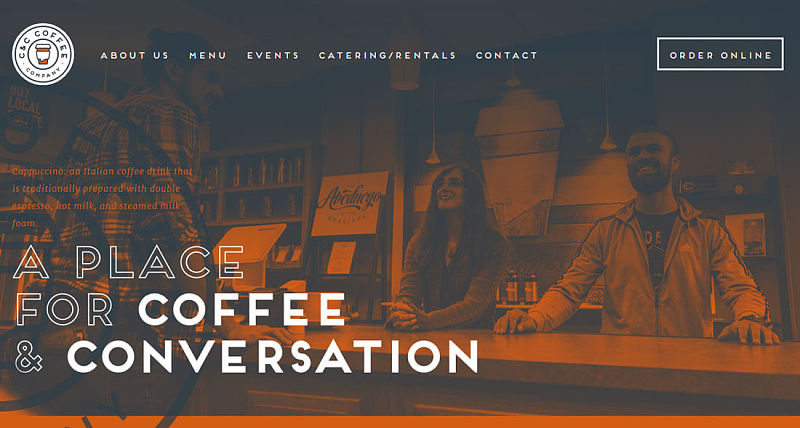
4.选择标准导航
 虽然隐藏或替代导航样式可能看起来很酷,不过,对于目前来说,这些时尚的选项不如你所期望的友好。 任何偏离“正常”的用户模式可能都有点刺耳,会导致用户对在网站上移动过于困难。选择标准模式,以便您的网站易于使用。
虽然隐藏或替代导航样式可能看起来很酷,不过,对于目前来说,这些时尚的选项不如你所期望的友好。 任何偏离“正常”的用户模式可能都有点刺耳,会导致用户对在网站上移动过于困难。选择标准模式,以便您的网站易于使用。
考虑到这一点,标准是相当精益的。常规导航的标准在于:样式采用顶部或弹出导航,具有三到八个菜单选项。忘记那些曾经受欢迎的大型导航菜单。除非你是一个主要的电子商务零售商,否则设计中的每一页都没有理由在导航中占有一席之地。
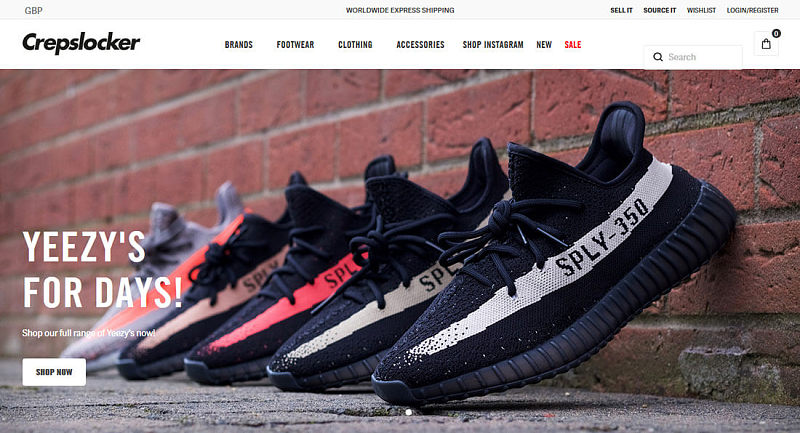
5.考虑80-20规则

考虑80-20规则是一个好的开始当你准备对设计进行更改的时候。你可以通过以下有两种方式来思考和实现规则:
请记住,几乎每个网站上只用20%的元素就可以导致访客继续剩余80%的操作,这意味着少数号召性用语,按钮或其他用户界面元素将生成用户交互的重要部分。 这是完全正常的。
考虑到这一点,当您更新或重新思考设计,进行更改时将重点放在前20%的内容上,完全优于更改剩余80%。 您可能想要考虑的20%元素包括产生最多点击的相同元素(CTA,流量渠道和图片)。 空白是另一个重要因素。
是不是对80-20规则感觉似曾相识呢,它也被称为帕累托原则或极少数的法律。它由经济学家Vilfredo Pareto开发,但在所有学科都有应用。
6.尽量赋予每个元素目的性

图标,图片和所有其他用户界面元素在设计时应该都需要考虑设置一个目的。(只想想如何点击Facebook的图标,而不是链接到品牌的页面。)
不要因为他们能使页面更个性和独特就使用他们。应该转化一下这个想法,运用基于必须,也就是仅当它们在整体设计中可用于实际使用和目的时,才计划和使用元件。
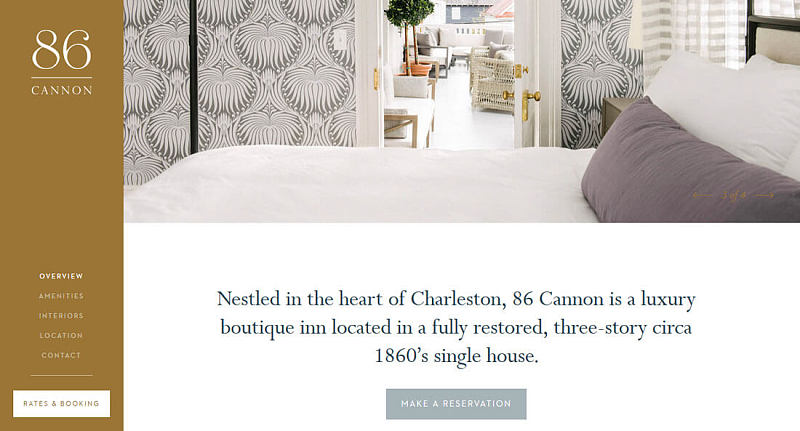
7,注意排版

页面上好的排版就像使用颜色——少既是更多。
最容易阅读的字体有标准形状,均匀的笔触宽度和没有丰富的装饰。 实体类型系列提供选项,以便您不必寻找额外的字体,如果您需要添加重点到特定的刻字。字母需要包括足够的可读性和与你的背景对比。
开始只是两个字体。 一个用于网站上的主要文本,一个用于显示使用而已。这就是你需要的。
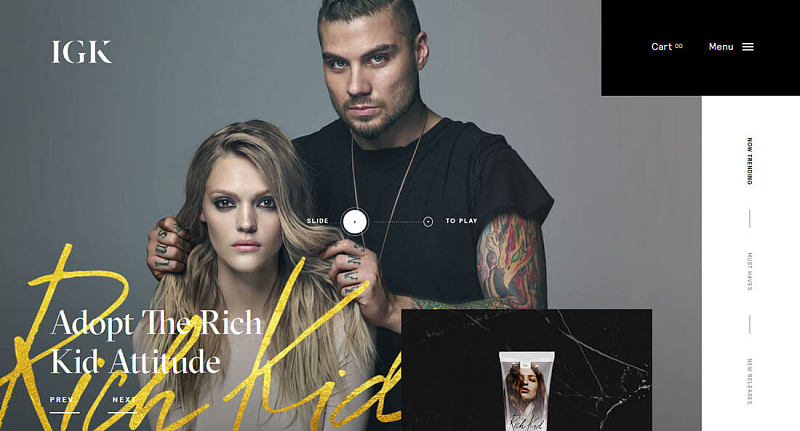
8.颠倒文本大小

当你在考虑排版时,你可以加大字体的大小。当屏幕越来越大时,你要保证的是让他们更容易和清晰的看到你的消息,而不是在页面上添加更多的文字。
虽然这在移动设备上看起来似乎不太直观,但同样如此。较大的字体可以更容易阅读。忘记那个古老的格言,一切都在滚动之上。虽然关键词应吸引用户滚动,但不是一切都需要在第一个屏幕上。用户对页面的了解是持续进行并习惯于滚动,特别是当他们看着手机上的网站时。
9.创建无效复制
虽然排版可以在确定你的设计看起来复杂多么简单的巨大差异,实际的话是同样重要。 每个词都应该传达与你的视觉相同的意义,所以有一个独特的一致性。
编辑副本。 然后再次编辑。
网站是一种可读形式的通信媒介。确保您与访问者的对话是您期望与干净,简洁,高度可读的副本的对话。 创造一种流畅的音调,使用吸引用户的单词和语言。
然后再编辑一次,并取出每一个不必要的文本。
10.打破规则,但只能打破一条

规则意味着被打破。但只能打破一条规则。
如果你想做一些不同的事情,不要因为思考如何运用很多不同或不寻常的元素而拖泥带水。你要做的,仅是通过关注一个更复杂或不寻常的事情,你可以创造有趣的网页设计的同时,避免让访客刚到压力和难以理解。
听起来很简单,对吧?(只是不要陷入一个常见的陷阱做太多。)
总结
太复杂或“设计复杂化”的网站设计可能妨碍您与用户沟通的方式。记住您的转换目标以及您希望使用者如何处理设计。无论是填写表格,下载应用程序还是购买,每个设计元素都应该强调到达这个目的地。
删除所有无关的设计元素,站在这条路的方式。用户喜欢干净,简单和易于使用的设计。这在更小的设备(例如电话)上尤其如此,记住,杂乱和复杂的设计可以在瞬间破坏用户体验。