设计笔记∣你不知道的交互原型

- Written by 站酷 on 2017.04.12

制作交交互原型制作起来虽然并不困难但是却是十分重要的,因为它是交互设计师想法的呈现,体现交互设计师的水准,同时交互之后的工作也将围绕着原型图展开。
很多刚刚上手的设计师在画交互原型的时候并没有对其引起重视,导致在进行后面的工作中遇到阻碍,因为这样的经历我认为不管是交互设计师还是刚开始学习交互设计的小伙伴都应该重视交互原型,为此,让我们从头开始认识交互原型。
交互原型是什么?
交互原型就是将抽象的产品概念进行具体的可视化。说白了就是将脑子里的设计想法画出来。因此不只是交互有原型在其他行业也有原型。

(《西游降魔》鱼妖原型图)
而交互原型原型与其他原型不同的地方就是它主要体现产品的信息架构、内容、功能和交互方式。
交互原型的目的
原型的主要目的是为了沟通最初的产品构想。因此在画交互原型最主要的就是要清晰易懂,结构分明。而很多设计师往往会走入美观的歧途,虽然美观的交互原型却是会让人有更好的直观感受但是,视觉方面的优化会由UI设计师和视觉设计师来完成,交互设计师在画原型的时候最主要是要进行交互功能上的优化,并且清晰易懂地表现出来,从可以方便地与产品经理交流,同时也让接下来的UI设计更加易于展开。
交互原型的分类
现今的交互原型大概分为以下几类
纸质原型
低保真原型
高保真原型
电子原型
其中纸质原型和低保真原型主要用于沟通调整和审评,高保真主要用于原型说明文档中。
1纸质原型。

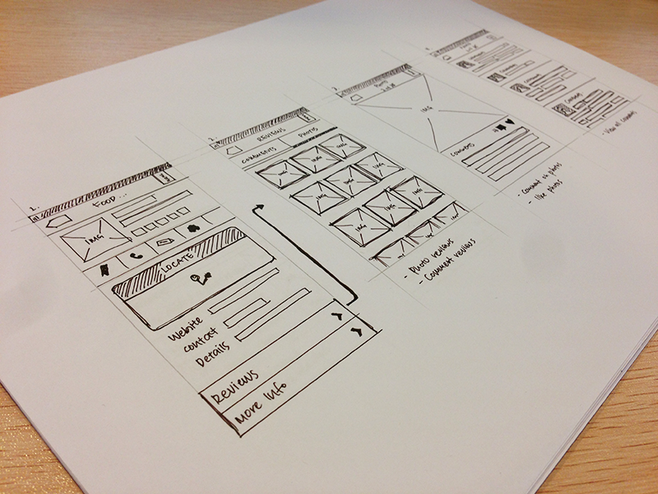
纸质原型就是手绘原型,可以画在纸或者是白板上,一般来说,很多设计师都是在和产品经理讨论或者参加产品的讨论会的时候就能大概的勾勒出原型的样式。纸质原型快速,直接,方便与和产品人员进行沟通,同时方便修改。纸质原型主要表现的是界面的结构排布和逻辑。
我认为纸质原型是其他交互原型的基础,这一点对于刚刚上手的交互设计师来说更是如此。
我经常看见这样一类设计师,就是一开始就用电脑画原型图,实际上这样的方式并不值得提倡,因为作为设计是我们要明白设计师真正的价值不在于软件操作是否熟练,而在于能够跟上时代和人群需求的快速的反应能力以及对于问题的良好的解决能力。而快速的反应能力会让设计师有灵活的思维有助与其解决问题。纸质交互原型的优势就是快速,灵活。你可以随时随地掏出纸笔画下你一闪而过的想法,可以十分方便地和产品经理讨论某个界面的设计,并且能马上作出修改。长期以往,你的思维和效率就会得到很大的提高。
2、低保真原型。

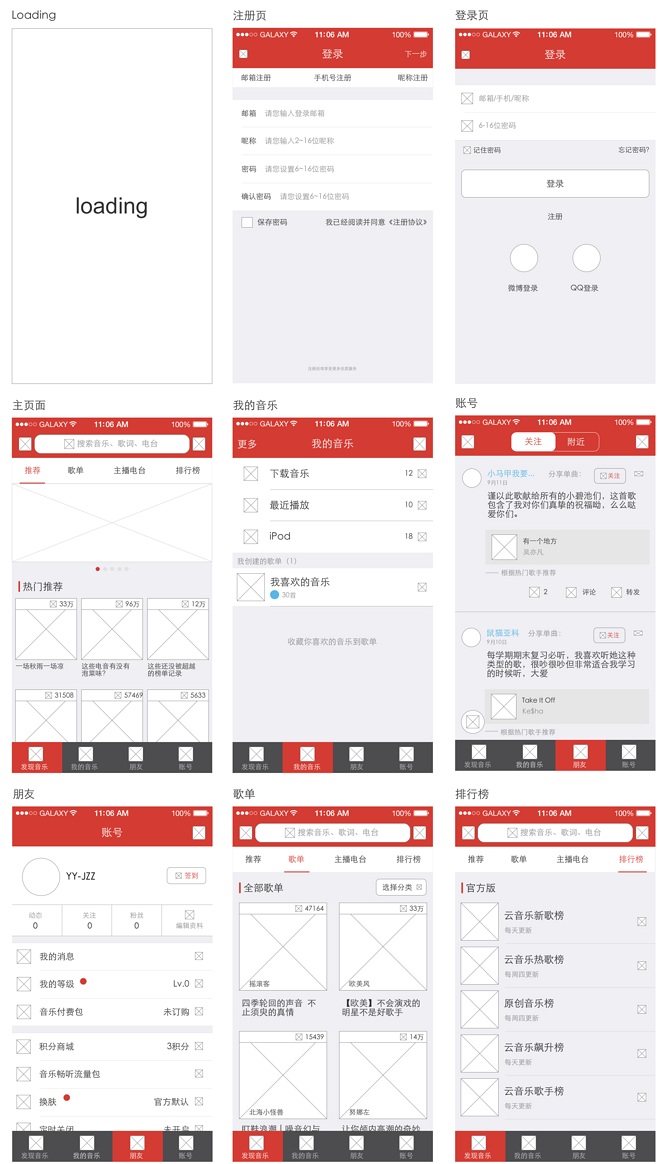
低保真原型是纸质原型的进化版就是用软件制作的对于产品较简单的模拟,就是将纸质原型用软件复述出来。和纸质原型相同,低保真原型不需要太多的细节,主要还是简单快速地表达界面的结构和逻辑。并且加入对界面交互关系的展示。同时,与高保真的原图相比,低保真的原型图也较为容易修改。
3、高保真原型图。

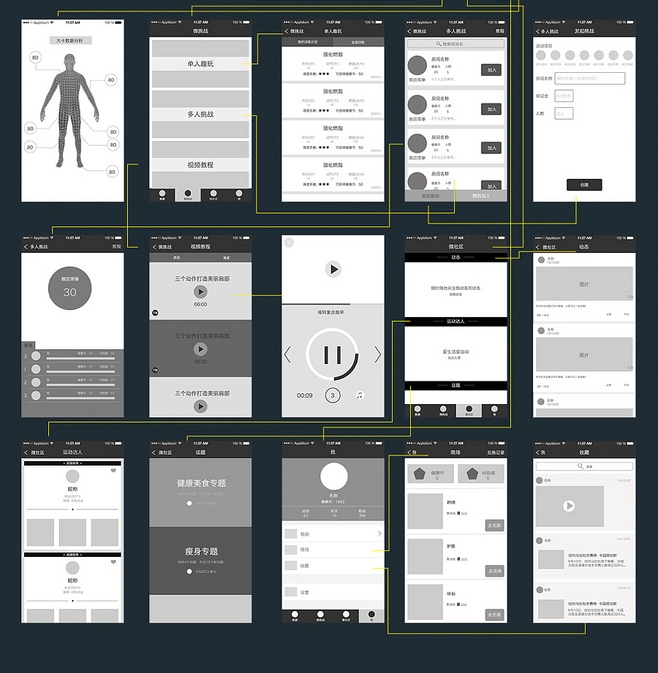
高保真原图就是原型图的究极进化形态。通常指⾼高保真灰度线框图或产品演⽰示Demo,高保真原型图常常通过灰度的不同来区分界面模块展示界面的结构,各个部分之间的逻辑关系。其界⾯布局和交互效果与实际产品完全等效,体验上也与真实产品接近,这就要求高保真原型图需要加入产品的细节,同时可以进行一定的界面的美化。
交互原型如何绘制
1、 知道要画什么
在画交互原型图之前你首先要问自己几个问题。这个产品的框架什么?有哪些流程?其中包含了哪些内容或者功能?不同功能之间的关系是什么?
倘若你觉得思考这些问题让你觉得有些混乱,没关系少年,你只需要一个结构图就可以解决这个问题,不要998不要98,免费技能带回家!
首先,你需要一张纸和一支笔。
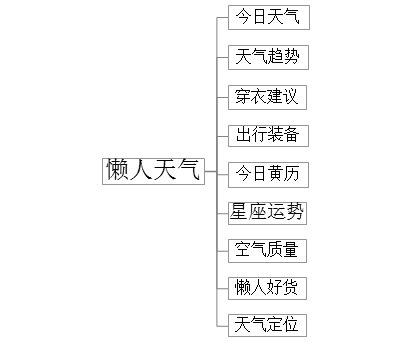
然后,写下这个产品大概的框架,(可以先找几个结构简单的APP练习一下)以“懒人天气”这个APP为例

接下来,列出每个部分的相关流程,如添加天气定位:添加按钮→输入城市→定位城市→加入城市类表
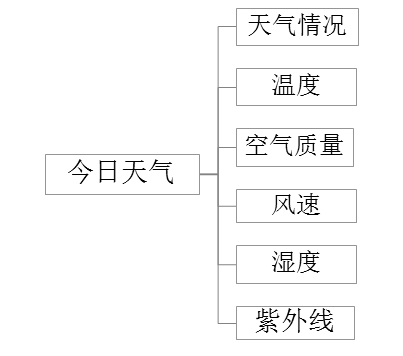
再来,列出其包含哪些内容。

最后标注上各个功能之间相互的关系是什么。就可以成基本的梳理了。
2、知道如何设计页面
在进行总体的结构分析之后我们就进入第二阶段,页面的设计。页面的交互设计不是将界面用好看的方式展现出来,而是要以解决用户的痛点为出发点来设计界面。要让界面更加友好、人性化。为此,我们需要注意一下几点:
①明确用户的主要痛点。要知道用户用这个产品的主要目的是什么,并一起为核心进行设计。
②一个页面解决一个用户痛点。不要贪多,尽量简单明了,有些设计师总是有很多想法,并且喜欢将所想到的功能一股脑地对方在一起,这就会让产品显得复杂又难用,因此要懂得取舍,一个页面解决一个最迫切的问题就可以了。
抓住页面元素之间的主次关系。在同一个页面中同样要分清主次,将主要的部分以较为显眼的方式放在重点位置,要让用户能够快速地抓住重点。比如在一个登入页面中,一般来说,大部分的用户是知道自己的用户信息的,因此用“户名”和“密码”两个模块往往占位较大被放在显眼的位置,如界面中间,而有少部分的用户忘了密码,因此“忘记密码”这个模块往往是占位较小并且放在较不显眼的位置。
③模块化设计。所谓的模块化设计就是将一个界面里的元素归纳整合成几个不同的小模块。这样不仅能方便设计师进行修改同时也让,也放便进行模块的复用提高效率,这种复用可以用于在同一个版本的界面设计上,如将头像和用户名组成一个模块不仅可以出现在用户信息中还可以放在首页等其他地方,不仅如此,模块化设计还可以方便于版本升级设计,在升级的过程中不可能每个部分都和原来的版本不一样,因此我们可以从原有的部分找出可使用的模块,有利于提高工作效率。
3、如何画原型图
①通过明暗对比来画原型图。在画原型图时一般用同一种颜色来表示其层次逻辑关系,大多数情况下设计师们会默认使用灰色来绘制原型图,通过灰色的深浅来表示不同元素之间的关系和结构。
②合理的布局。在布局的时候尽量遵循简单、整洁的原则。没有人喜欢复杂混乱的布局,这不仅并不会给用户带来探索产品功能的乐趣,反而会让用户有卸载的冲动。因此,干净整洁的布局是会让用户体验变得十分舒适,友好。而在设计整洁的界面的时候尽量要遵循不要将横排和竖排混用,因为这很容易造成界面的混乱,让原本很简单的操作变得十分复杂。