《写给大家看的设计书》

- Written by 站酷 on 2017.04.12

谈到写这本书的初衷,作者Robin说:“事实上,这本书是我写给我自己的,所以我就可以理解!很多书,我之所以写它们,就是因为我自己想学。所以在写作的时候我就想,如果这样写的话我自己就明白了,别人页会比较容易懂。”这是一本两百多页的书,看完一遍并不能保证可以记得(实际上好多来不及消化的真的忘了。)并留待以后在工作中慢慢应用和实践,我希望通过自己总结笔记,勾画重点来让自己深刻理解(至少是提纲挈领)完成设计的一些基本思路。我并不是一个有多年工作经验的“大神”,所以我的理解思路或许也适合很多初学者,所以分享出来共享。(说明:本内容只做分享学习用)

还是有点复杂吗?那再简化更实用:
设计的原则:亲密性 对齐 重复 对比
字体的运用:大小 粗细 结构 形状 方向 颜色
(再也不能简化了,然后看书理解,记住这些词,慢慢在工作中有意识的运用)
下面是我归纳的重点:
第一部分:设计原则
第一块:设计的原则
这部分主要包括三块内容,第一块——设计的原则是绝对的重点,也是本书的核心和两点。作者通过实例对四大基本原则”亲密性“、”对齐“、”重复“和”对比“进行了细致的讲解,特别是通过修改前和修改后的实例对比,让人印象深刻,更有醍醐灌顶的感觉,关键是你看了立马懂,懂了立马用。
一、亲密性
亲密性原则即 ”将相关的项组织在一起“,这个即是指文字排版中运用的多,特别是大量的文字出现的时候,运用这个原则能很容易的将文字”分门别类“,保持页面的干净和清楚,重点突出。
运用:把相关的元素分在一组,使他们建立更近的亲密性。

更详细的读书吧!例子很多很经典
二、对齐
对齐原则是指:”任何元素都不能在页面上随意安放,每一项都应当与页面上的某个内容存在某种视觉联系。“要运用”设计师之眼“,一个合理精美的设计总能从页面上看到那些无形的线。
运用:要特别注意元素放在哪里。应当总能在页面上摘到与之对齐的元素,尽管这两个对象的物理距离可能相距很远。
避免问题:避免在页面上混合使用多种文本对齐方式(即不要将某些文本居中,另外一些文本右对齐。)
上面都是原文很经典的内容,在我自己的理解中,就是在”分组“(亲密性)的基础上,那些被分的组之间通过对齐也可以进一步通过对齐归入另一个更大的范畴。还有页面某些小配件,看似在页面的不同地方,通过对齐可以让他显得不那么”孤独。“举个不恰当的例子,就像一家几个孩子,在全国各地工作,但他们过年都会回家,就是他们都被”血缘关系“这条线牵引。不同的是我们设计中的线大多是直线。我想这也是设计师修炼的一个境界,一张图放到眼前看到的不仅是图文,还有一条条的网格线,就像一个医生,一个病人站在面前看到的不仅仅是一个人的外部形象,甚至能直接穿透看到人的内部机理。

网上经典案例很多,我就随便找了点做的东西(东西糙,理不糙)
好像说复杂了,不!我说过要简单,简单,再简单的......
三、重复
重复原则即:设计的某些方面需要在整个设计作品中重复
重复元素可能是一种粗体字、一条粗线、某个项目符号、颜色、设计要素、某种格式、空间关系等。(简单说了就是重复页面设计中的要素,让整个页面具有统一感和一致性。)

我站酷的这个封面就用到了重复原则,你知道是哪里吗?对了,就是这两条黑色的矩形框。
四、对比
对比原则即:页面上的不同元素之间要有对比效果,达到吸引读者的对比效果。
如果两个项不完全相同,就应当年使之不同,而且应当是截然不同。
看完这本书给我印象最深的一句话就是:“如果各个项不完全一样,干脆就让他们截然不同”(我想起《掘强》里的一句歌词,“当我与世界不一样,那就让自己不一样!”你就是不一样的烟火......)
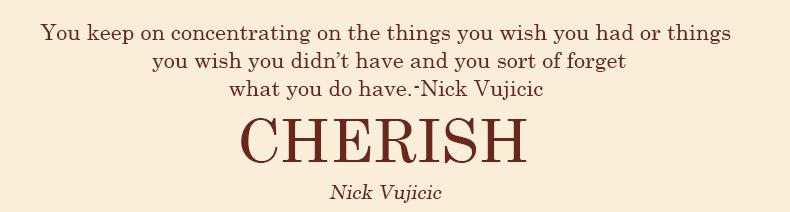
对比方式:字体(见下一部分),线宽、颜色呢、形状、大小、空间等。重要的依然是——对比一定要强烈
所以如果你觉得你的作品不够吸引人,没有两点,那方法就只有一个,让“对比”来的更激烈些吧!

(部分图片来自网络)
你能发现上图的文字对比元素吗?学完整本书你能看到的更多,你的眼睛成为一双“不纠错”不死心的火眼金睛。
第二块:颜色运用
主要讲了一些用色的常识性问题,例如“色轮”。大多数人其实都了解,但并不清楚,作者用一种简洁易懂的方式让人迅速明确。(这部分不多说)
一、色轮
三原色:红、黄、蓝(唯一无法创建的颜色)
三间色:绿、紫色、橙色(三原色两两混合)
第三色:橙黄色、红橙色、紫红色、蓝紫色、蓝绿色、黄绿色(三间色两两混合)
黑色是所有颜色混合的产物,白色是不含任何颜色
二、颜色关系
互补:色轮上相对(使用:一主一副)
三色组(基色三色组):色轮上彼此等距的颜色(儿童用品常用)
分裂互补三色组:从色轮的一边选择一种颜色,再在色轮上找出它对面的互补色,不过不直接使用这个互补色,而是使用该互补色两侧的颜色(有更为细致的颜色边界)
类似色:色轮上彼此相邻的颜色
三、亮色和暗色
纯色就是色调
向色调增加黑色就构成一个暗色
向色调增加白色就构成一个亮色
四、单色组合
由一种色调及其相应的多种亮色和暗色组成。
五、色质
某种颜色的特定敏感度、深浅度或色调
六、暖色与冷色
暖色(包含红黄色),冷色(包含蓝色)
更多如取舍和印刷色与Web色略。
第三块:更多提示与技巧(印刷品实用技巧)
这部分主要是通过实例来阐释四大基本原则的用法(在此不做说明,可以去看书,真的受益匪浅)
第二部分 字体设计
第一块:字体的基本原则
这部分主要纠正了设计者的一些语法常识(如:标点符号的使用)和设计陋习(如字距),内容比较琐碎,有兴趣的童鞋记得一定要去看书,虽然很枯燥琐碎却是提升设计质感的重要方面。
第二块:字体与人生
这里主要讲解字体在设计如何中带给人不同的“观感”,是一个总括(入门)级别的叙述,也是为下面的讲解做铺垫。
内容包括:字体间的的“协调”(中规中矩,略显平庸——不提倡不否定)、“冲突”(相似/平庸导致的识别障碍即冲突——要避免)、“对比”(让你的设计大放异彩的关键:方式包括大小、粗细、结构、形状、方向和颜色——后面会细数)。
第三块:字体的类别
这是本书的重点之一,在本文中作者将字体分为五种:

旧式体(衬线、小字母倾斜衬线、粗细过度和缓、对角强调线)

现代体(水平细衬线、没有括弧、垂直强调线、剧烈粗细过度)

粗衬线体(小写字母水平粗衬线、粗细过度很小或没有、垂直强调线)

无衬线体(没有衬线、没有粗细过度、没有强调线)

手写体

花体
第四块:字体对比(字体的应用)
这是这本书的第二个重点,也是表现在设计中,最能体现设计进步的部分。主要从以下几个方面来看:
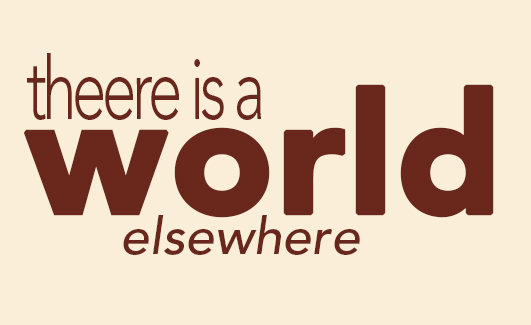
一、大小
即大字体与小字体的对比
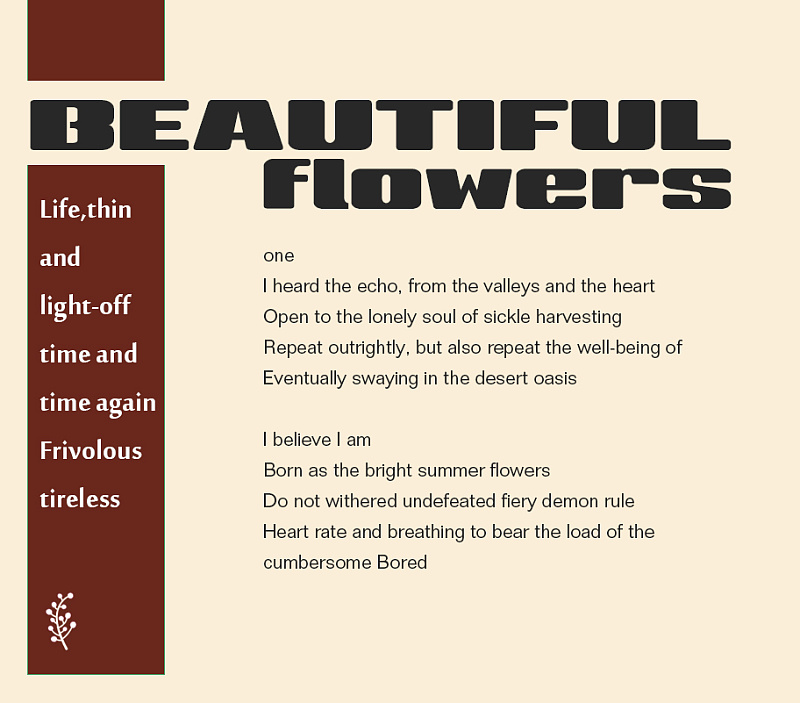
1、占据页面大面积的字体与小字体
2、大页面与小字体的对比
3、一些字体放大图片化做背景

[案例比较粗,能看到感觉就行]
二、粗细
即比划的粗细度
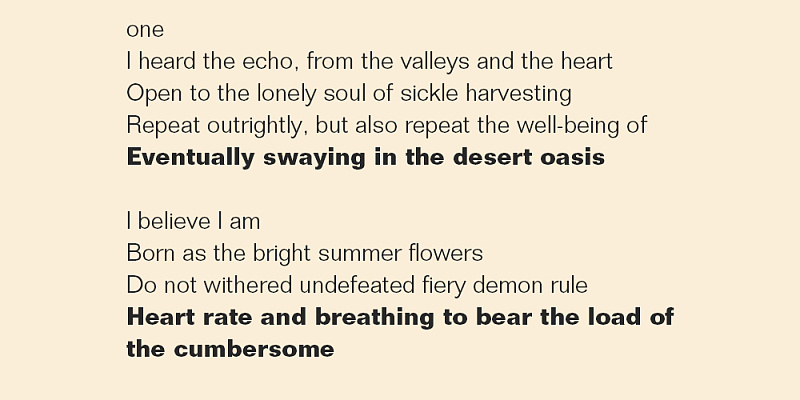
大多数字体系列都设计为包含多种不同粗细:常规(Regular)、粗体(Bold)、半粗体(Semibold)、极粗(Extra bold),或者细字体(Light)。
原则:不能太保守、不能把常规粗与半粗体对比,完全可以找一个更粗的字体。粗细对比是为页面增加视觉特效最容易而且最有效的方法之一。

三、结构
即字体是如何建立的
即使用不同类别的字体。(字体区分的标准即字体的结构)
原则:不要把同一个类别中的两种字体放在同一个页面上。
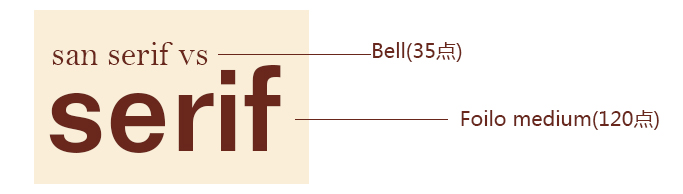
1、衬线体vs无衬线体(这是最不容易出错的方式)

注意:一般情况下单纯的对比(衬线与无衬线)很少存在,大多数情况下会综合运用很多,比如本例(还有粗细对比)
2、无衬线体vs无衬线体(要做到同事设置两种无衬线体是很难的。不建议做这样尝试,但可以使用一个无衬线体系列中的不同成员采用其他方式建立对比)

同一个字体的不同粗细(Aveniv)
3、衬线体vs衬线体(选择不同结构的衬线体)

小字现代体(Bodoni),大字种粗衬线体(Clarendon)
四、形状
字母的形状是指他的外形。字符可能有相同的结构,但是“形状”不同
1、全大写vs全小写(这是一种形状的对比)
注意:一般情况下不要采用全大写的方式,因为这样可识别性太差!

2、罗马体VS斜体 (这是一种形状的对比)
注意:由于所有的额手写体和斜体都有一种倾斜或者飘逸的形状,要记住一点不要结合使用两种不同的斜体或者两种不同的手写体,也不要结合使用斜体和手写体。这只会带来冲突——他们存在太多的相似性。(罗马体可理解为线性字体,意大利体偏向斜体。)

字体分为罗马体、无衬线体和意大利体。
五、方向
垂直 水平 倾斜(右倾向前感,左倾下降感)
注意:只有当你能明确的说出原因时再去设置有方向的文本。“方向有风险,设置需谨慎!”

六、颜色
暖色(红橙-前进型)
冷色(蓝绿-远离型)
注意:只有大量的冷色才能产生有效的对比

处了普通意义上的“多姿多彩”,排版人员通常称页面上的“黑白文字”有颜色
——颜色是由不同字母粗细、结构、字母内空间、字母间距、行间距、字体大小或者x-height大小产生的。

眯起眼睛看看这段文字。要习惯于把文字不同成都的黑色理解为“颜色”“质地”
以上只是我笔记中的部分内容,更多的内容还是多多看书。图上的案列其实有点“糙”就是我随手几秒钟内练习的,大家能明白意思就行。最后再说一遍,就像作者说的:这是一本写给大家的设计书,无论你是什么身份,都可以很轻松的学会,并将之利用到自己的生活的方方面面。祝愿每个喜欢设计的人,都不仅可以用设计提高生活质量,还能让生活变得更美,更好。